Unveiling the Art of Image Tracing: A Comprehensive Guide to Harnessing the Image Trace Tool in Adobe Illustrator

Introduction:
In the expansive landscape of digital design, Adobe Illustrator stands as a beacon of creativity, offering a myriad of tools and features to empower artists and designers to bring their visions to life with precision and finesse. Among its arsenal of capabilities, the image trace tool emerges as a dynamic feature, providing users with the ability to convert raster images into scalable vector graphics with ease. Whether you’re a seasoned illustrator, a graphic designer, or an aspiring artist, understanding how to effectively utilize the image trace tool in Adobe Illustrator is essential for unlocking new dimensions of creativity and flexibility. In this comprehensive guide, we’ll embark on a journey to explore the techniques and tools needed to master the image trace tool and create stunning vector graphics from raster images.
Chapter 1: Introducing the Image Trace Tool
At its core, the image trace tool in Adobe Illustrator is a versatile instrument that allows users to convert raster images, such as photographs or scanned artwork, into editable vector graphics. By analyzing the colors and shapes in the image, the image trace tool generates a vector representation that can be scaled, edited, and manipulated without loss of quality. Whether you’re tracing a simple logo or a complex illustration, the image trace tool offers a range of options and settings to customize the tracing process and achieve the desired result.
Chapter 2: Understanding Image Tracing Options
Before diving into the tracing process, it’s important to understand the different image tracing options available in Adobe Illustrator. The image trace panel provides a variety of preset tracing options, such as “Black and White,” “Grayscale,” “Color,” and “High Fidelity Photo,” each suited to different types of images and design needs. Additionally, users can customize tracing settings such as threshold, paths, corners, and noise to fine-tune the tracing result and achieve the desired level of detail and fidelity.
Chapter 3: Tracing Raster Images
To trace a raster image in Adobe Illustrator, start by importing the image into your document using the file menu or drag-and-drop functionality. With the image selected, navigate to the image trace panel and choose a preset tracing option that best suits your image and design needs. Experiment with adjusting tracing settings such as threshold, paths, and corners to refine the tracing result and achieve the desired level of detail and fidelity. Once you’re satisfied with the tracing result, click the “Expand” button to convert the traced image into editable vector artwork.
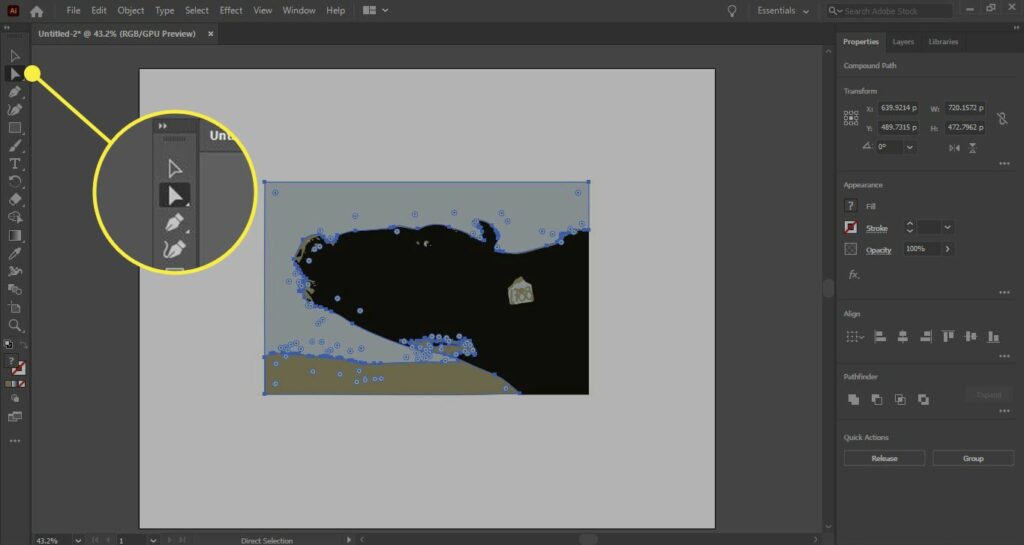
Chapter 4: Editing Traced Artwork
Once you’ve traced a raster image in Adobe Illustrator, you can easily edit and manipulate the resulting vector artwork to suit your design needs. Use the direct selection tool to select and manipulate individual anchor points and paths, allowing you to refine shapes, adjust curves, and fine-tune details. Experiment with adding and removing anchor points, adjusting path segments, and applying transformation tools such as scaling, rotating, and skewing to achieve the desired look and feel.
Chapter 5: Customizing Tracing Options
In addition to using preset tracing options, Adobe Illustrator offers a variety of customization options to fine-tune the tracing process and achieve the desired result. Experiment with adjusting tracing settings such as color mode, threshold, paths, corners, and noise to optimize the tracing result for your specific image and design needs. Use the “Advanced” options in the image trace panel to access additional settings such as method, palette, and options for preserving original artwork, allowing for greater control and flexibility in the tracing process.
Chapter 6: Working with Complex Images
While the image trace tool excels at tracing simple and moderately complex images, it may encounter challenges when tracing highly detailed or intricate artwork. In such cases, it’s important to experiment with different tracing options and settings to achieve the best result. Consider simplifying complex images by reducing the number of colors or increasing the threshold value to reduce detail and complexity. Additionally, consider breaking complex images into smaller sections and tracing them separately to achieve better results.
Chapter 7: Saving and Exporting Traced Artwork
Once you’ve traced a raster image in Adobe Illustrator and made any necessary edits or adjustments, it’s important to save and export your vector artwork for use in other applications or projects. Save your Illustrator document in a compatible file format, such as AI or PDF, to preserve the vector properties of your artwork. If you’re exporting artwork for web or screen-based applications, consider exporting it as an SVG file for scalability and compatibility with web browsers. For print-based projects, export your artwork as a high-resolution raster image in formats such as JPEG or PNG.
Chapter 8: Leveraging Traced Artwork in Design Projects
In addition to creating standalone vector graphics, traced artwork can be incorporated into a wide range of design projects and applications. Use traced artwork as a basis for creating logos, illustrations, icons, or patterns for use in print, web, or multimedia projects. Experiment with combining traced artwork with other design elements such as typography, shapes, and effects to create dynamic and visually compelling compositions. Pay attention to details such as color, composition, and readability to create designs that effectively communicate your message and engage the viewer.
Conclusion:
Mastering the image trace tool in Adobe Illustrator is a journey of exploration and experimentation, offering endless possibilities for converting raster images into scalable vector graphics with precision and flexibility. By understanding the techniques and tools needed to trace raster images, customize tracing options, edit traced artwork, and incorporate traced artwork into design projects, you’ll be able to unlock new dimensions of creativity and efficiency in your design workflow. So grab your stylus, set your sights on the canvas, and let the image trace tool in Adobe Illustrator become your trusted ally for transforming raster images into stunning vector artwork.