Decoding Visual Dynamics: An Exhaustive Exploration of JPEG Compression in Photoshop

Introduction:
In the world of digital imaging, the JPEG file format reigns supreme as a versatile and widely used option for compressing and sharing images. However, the process of JPEG compression is not without its intricacies, and understanding how it impacts the visual quality of images is essential for photographers, designers, and digital artists alike. This comprehensive guide delves into the nuances of JPEG compression in Photoshop, unraveling the science behind it, exploring the visual impact on images, and providing valuable insights into optimizing this compression technique for various scenarios.
Understanding JPEG Compression:
JPEG compression is a method employed to reduce the file size of images by compressing the data while attempting to retain as much visual information as possible. This lossy compression technique is particularly effective for photographs and images with complex color information.
- Lossy Compression in JPEG:
- Unlike lossless compression methods, such as ZIP or PNG, JPEG employs lossy compression, meaning that some data is discarded during the compression process. This allows for significant reduction in file size but may result in a perceptible loss of image quality.
- Compression Quality Settings:
- When saving an image as a JPEG in Photoshop, users have the option to adjust the compression quality. The quality settings typically range from 0 to 12, with 0 being the lowest quality (highest compression) and 12 being the highest quality (lowest compression).
- Balancing File Size and Image Quality:
- Choosing the right balance between file size and image quality is crucial when working with JPEG compression. Higher compression ratios result in smaller file sizes but may introduce noticeable artifacts, particularly in areas with intricate details and subtle gradients.
Visual Impact of JPEG Compression:
The visual impact of JPEG compression manifests in various ways, and understanding these effects empowers users to make informed decisions based on the specific requirements of their projects.
- Introduction of Compression Artifacts:
- JPEG compression can introduce artifacts, which are visible distortions or imperfections in the image. Common artifacts include blockiness in areas with uniform colors, blurring of fine details, and color banding in gradients.
- Loss of Fine Details:
- High compression settings lead to a loss of fine details in the image. Fine textures, subtle gradients, and intricate patterns may become less defined, impacting the overall sharpness and clarity of the photograph.
- Color Information Loss:
- JPEG compression is particularly sensitive to color information. High compression settings can result in a reduction of color accuracy, leading to color bleeding, shifts, or desaturation in certain areas of the image.
- Introduction of Noise in Low-Quality Compression:
- At lower quality settings, JPEG compression may introduce noticeable noise, especially in areas of low contrast or smooth gradients. This noise can detract from the overall visual appeal of the image.
Optimizing JPEG Compression in Photoshop:
While JPEG compression inherently involves a trade-off between file size and image quality, there are strategies and best practices to optimize this process in Photoshop for various scenarios.
- Use the “Save for Web & Devices” Feature:
- Photoshop provides the “Save for Web & Devices” feature, which offers a real-time preview of the compressed image. This tool allows users to adjust compression settings, preview the visual impact, and find the optimal balance between quality and file size.
- Select the Appropriate Quality Setting:
- Choose the JPEG quality setting based on the intended use of the image. For web sharing or social media, a moderate to high quality setting (6-10) is often sufficient. For high-quality printing, a lower compression setting (10-12) may be preferable to preserve finer details.
- Consider Image Content:
- The impact of JPEG compression varies depending on the content of the image. Photographs with rich textures and complex details may require a higher quality setting to maintain visual fidelity, while simpler images with fewer details can tolerate higher compression ratios.
- Use Progressive JPEG for Web Display:
- Progressive JPEG is a format that allows images to be displayed in progressively higher quality as they load. This is beneficial for web display, providing users with a faster initial view of the image while it continues to load in the background.
Comparing Compression Settings in Photoshop:
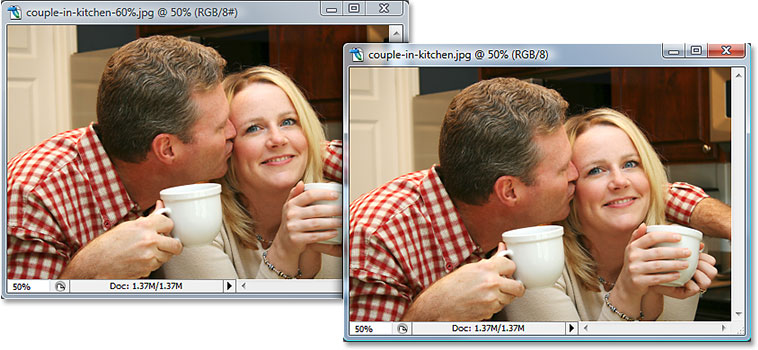
To gain a practical understanding of the visual differences caused by varying compression settings, users can conduct a side-by-side comparison in Photoshop.
- Duplicate the Image:
- Duplicate the original image layer in Photoshop to create multiple versions of the same image for comparison.
- Apply Different Compression Settings:
- Save each duplicated layer with different JPEG compression settings. For example, create versions with high, medium, and low compression.
- Zoom In and Inspect Details:
- Zoom in on specific areas of the image to inspect the impact of compression on fine details, textures, and color accuracy. Pay attention to artifacts, loss of sharpness, and any noticeable degradation in quality.
- Evaluate Visual Trade-offs:
- Evaluate the visual trade-offs between file size and image quality. Consider the intended use of the image and choose the compression setting that strikes the best balance for the specific context.
Conclusion:
Navigating the realm of JPEG compression in Photoshop is an essential skill for digital artists, photographers, and designers aiming to strike the perfect balance between file size and visual quality. This comprehensive guide has dissected the intricacies of JPEG compression, unraveling its impact on images and providing practical insights into optimizing compression settings. By understanding the science behind the compression process and employing best practices, users can harness the power of JPEG compression in Photoshop to deliver visually appealing images tailored to the specific requirements of their projects. As you embark on your creative journey within the dynamic landscape of digital imaging, let this guide serve as a valuable resource, empowering you to navigate the nuances of JPEG compression with precision and confidence.