Decoding Photoshop: A Comprehensive Guide to Essential File Formats

Introduction:
Adobe Photoshop, a powerhouse in the world of digital image editing, supports a diverse range of file formats, each serving a specific purpose in the creative process. Understanding the nuances of these file formats is crucial for photographers, designers, and digital artists striving for optimal results in their visual projects. In this extensive guide, we’ll delve into the essential file formats supported by Photoshop, decoding their characteristics, use cases, and best practices to empower users in navigating the multifaceted landscape of digital imaging.
Section 1: Overview of Common File Formats in Photoshop
Before delving into individual file formats, it’s essential to have a broad understanding of the common types supported by Photoshop:
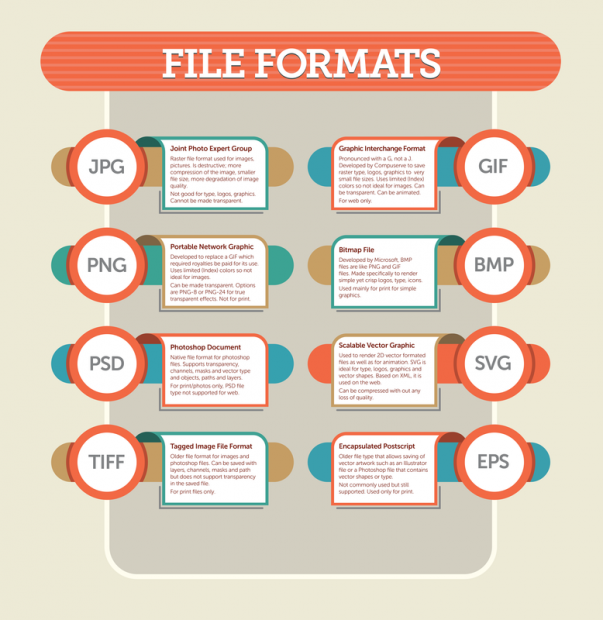
- PSD (Photoshop Document):
- The native file format of Adobe Photoshop, PSD preserves layers, masks, and other editing features. It is ideal for retaining comprehensive editing capabilities during ongoing design projects.
- JPEG (Joint Photographic Experts Group):
- A widely used format for photographic images, JPEG employs lossy compression to reduce file sizes. While it is excellent for web and general use, repeated editing and resaving can lead to a loss of image quality.
- PNG (Portable Network Graphics):
- PNG is a lossless format suitable for images with transparency or sharp edges. It is commonly used for web graphics, logos, and images requiring a transparent background.
- TIFF (Tagged Image File Format):
- TIFF is a versatile format supporting lossless compression and multiple layers. It is often used in professional printing and archival purposes, providing high-quality images with extensive editing capabilities.
- GIF (Graphics Interchange Format):
- GIF is suitable for simple graphics, icons, and images with limited colors. It supports transparency and animation, making it a popular choice for web graphics.
- PDF (Portable Document Format):
- While primarily associated with documents, Photoshop supports PDF for saving images with layers and text. It is useful for preserving the structure of a design for collaboration or printing.
Section 2: In-Depth Exploration of File Formats
Let’s delve into the specifics of each file format, exploring their features, use cases, and best practices:
- PSD (Photoshop Document):
- Features:
- Preserves layers, masks, adjustment layers, and other editing elements.
- Supports transparency and high-quality image data.
- Use Cases:
- Ongoing design projects where extensive editing is required.
- Collaboration with other designers or clients.
- Best Practices:
- Save incremental versions to track changes.
- Use PSD for intermediate saves during complex editing tasks.
- Features:
- JPEG (Joint Photographic Experts Group):
- Features:
- Lossy compression for reduced file sizes.
- Suitable for photographs and images with gradients.
- Use Cases:
- Web images, social media posts, and general photography.
- Situations where file size needs to be minimized.
- Best Practices:
- Adjust compression settings to balance file size and image quality.
- Avoid repeated editing and resaving to prevent loss of quality.
- Features:
- PNG (Portable Network Graphics):
- Features:
- Lossless compression for high-quality images.
- Supports transparency and sharp edges.
- Use Cases:
- Web graphics, logos, and images requiring transparency.
- Situations where image quality is paramount.
- Best Practices:
- Use PNG-24 for images with a wide range of colors.
- Opt for PNG-8 for simpler graphics with fewer colors.
- Features:
- TIFF (Tagged Image File Format):
- Features:
- Lossless compression and support for multiple layers.
- Suitable for professional printing and archival purposes.
- Use Cases:
- High-quality printing, especially in professional settings.
- Archiving images without losing editing capabilities.
- Best Practices:
- Choose LZW compression for a good balance between file size and quality.
- Use TIFF for images requiring extensive editing and future-proofing.
- Features:
- GIF (Graphics Interchange Format):
- Features:
- Lossless compression for simple graphics and animations.
- Supports transparency and a limited color palette.
- Use Cases:
- Web graphics, icons, and simple animations.
- Situations where file size needs to be minimized.
- Best Practices:
- Optimize color palette to reduce file size.
- Use GIF for graphics with flat colors and sharp edges.
- Features:
- PDF (Portable Document Format):
- Features:
- Preserves layers, text, and vector elements.
- Suitable for collaboration and printing.
- Use Cases:
- Sharing designs with clients or collaborators.
- Printing documents with layered content.
- Best Practices:
- Choose the “High Quality Print” preset for optimal results.
- Specify compression options based on the intended use.
- Features:
Section 3: Choosing the Right Format for the Task
Selecting the appropriate file format depends on the specific requirements of the task at hand. Here’s a guide to help you make informed choices:
- For Ongoing Design and Editing:
- Recommended Format: PSD (Photoshop Document)
- Why: PSD preserves layers and editing capabilities, facilitating ongoing design work.
- For Web Graphics and Photos:
- Recommended Format: JPEG or PNG
- Why: JPEG is suitable for photographs, while PNG is ideal for graphics requiring transparency.
- For Professional Printing and Archiving:
- Recommended Format: TIFF
- Why: TIFF supports lossless compression and multiple layers, making it suitable for high-quality printing and archival purposes.
- For Simple Graphics and Icons:
- Recommended Format: GIF or PNG
- Why: GIF is suitable for simple graphics, while PNG offers a higher quality option with transparency support.
Section 4: Advanced Techniques and Best Practices
For advanced users seeking to optimize their workflow and maximize the potential of Photoshop, consider these techniques and best practices:
- Smart Objects:
- Convert layers to Smart Objects for non-destructive editing. This maintains the original image data and allows for re-editing without loss of quality.
- Batch Processing:
- Utilize Photoshop’s batch processing capabilities to apply consistent settings and save time when dealing with multiple images.
- Layer Comps:
- If creating variations of a design, use Layer Comps to save and switch between different layer visibility configurations. This simplifies the process of generating different versions of an image.
- Preserve Transparency:
- When saving images with transparency, ensure that the transparency is preserved. Check the respective settings in the Save or Export dialog to maintain the desired visual effect.
- Consider Color Profiles:
- Be mindful of color profiles, especially when preparing images for print. Ensure that the color profile is appropriate for the intended output.
- Optimize for Web:
- When saving images for the web, use the “Save for Web & Devices” feature in Photoshop. This allows you to preview the image at different quality levels and optimize file size.
Conclusion:
In conclusion, mastering the essential file formats in Adobe Photoshop is a fundamental step toward achieving optimal results in digital imaging. This comprehensive guide has explored the characteristics, use cases, and best practices for common file formats such as PSD, JPEG, PNG, TIFF, GIF, and PDF. Whether you’re a seasoned designer, photographer, or a creative enthusiast, understanding how and when to use these formats empowers you to make informed decisions, streamline workflows, and produce visually stunning and versatile digital content. As Photoshop continues to evolve, incorporating these best practices ensures that you leverage the full potential of this powerful tool, elevating your creative output in the dynamic world of digital imaging.